Иногда возникают ситуации, когда необходимо написать скрипт или приложение, взаимодействующее с каким-либо сервисом. Многие крупные сайты предлагают разработчикам свое API, которое они могут использовать в своих проектах. Однако у каждого сервиса свои функции и способы работы с API. Потому нередко сложно начать использовать сторонние API в своих проектах.
На примере небольшого приложения, авторизирующего пользователя и получающего его последние уведомления с данными профиля, мы рассмотрим, как пользоваться Stack Exchange API.
Регистрация нового приложения
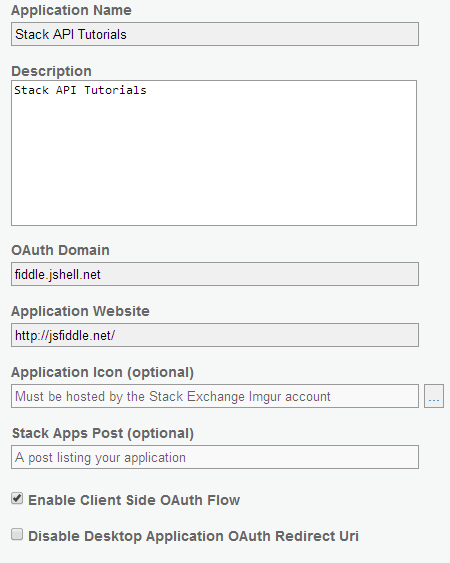
Прежде чем создавать свое приложение, необходимо зарегистрировать его в StackApps. Это необходимо, чтобы получить ключи доступа для него. Переходим по этой ссылке и заполняем все поля, не помеченные пунктом optional. Для своего туториала я заполнил поля так:

Не забываем поставить галочку в «Enable Client Side OAuth Flow». Это необходимо для OAuth — иначе пользователь просто не сможет войти в систему, пользуясь приложением. Когда все заполнили, жмем соответствующую кнопку, и переходим на страницу управления приложением. Там мы получим несколько ключей (Client Id, Client Secret, Key). Из них для самого приложения нужны только ClientId и Key. Сохраняем их и на этом мы завершаем процесс регистрации и переходим непосредственно к написанию самого приложения.
Начинаем
Создадим новый чистый HTML файл и сразу подключим в нем скрипт:
|
|
Теперь мы можем воспользоваться базовыми функциями инициализации и авторизации для дальнейшей работы. Помимо key и clientId, для инициализации нам необходимо передать два дополнительных параметра - домен и callback-функция:
|
|
Если вы все сделали верно, то при загрузке страницы должен выскакивать alert :) Иначе проверьте вывод консоли — нет ли там чего подобного на Uncaught channelUrl must be under the current domain ? Если есть — перепроверьте channelUrl. Иначе стоит проверить параметры приложения в панели управления на сайте.
Авторизация
Изменим предыдущий код, а именно: создадим прототип функции auth(data) и укажем ее в SE.init как функцию, вызываемую при успешной инициализации:
|
|
Теперь самое время писать авторизацию. Здесь тоже все просто:
|
|
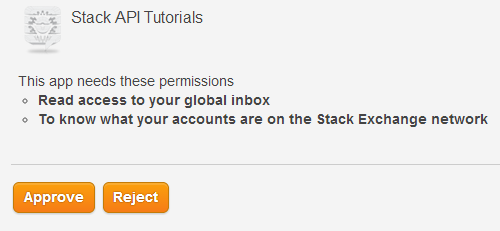
Этот код я поместил в тело auth(data). Теперь, при первой загрузке страницы должно появиться всплывающее окно. В нем вам будут предложены две кнопки — на разрешение и запрет доступа для приложения:

Однако пока мы просто авторизируемся и ничего не делаем с полученными данными. А ведь в случае успеха нам будут отданы клиентские токены для дальнейшей работы. Давайте сохраним их где-нибудь. Например так — создадим некоторую глобальную переменную, которая будет хранить эти самые токены:
|
|
Теперь, когда мы умеем авторизировать пользователя, можно перейти к непосредственной работе с API.
Получение данных профиля
API возвращает нам ответ на запросы в формате JSON. Это значит, что данные, загруженные посредством JS, легко будут переведены из строкового формата в некоторую структуру. Запросы будут кросс-доменные, и потому я воспользуюсь jQuery.
Данные о пользователе будем получать вот здесь:
|
|
Некоторые данные о пользователе (например рейтинг или значки) зависят от того, на каком сайте сети Stack Exchange запрашивается профиль. Данные, полученные с StackOverflow и с MathOverflow, могут различаться. Название сайта можно посмотреть в самой системе. Окей. Если просто запросить данные по ссылке, мы получим что-то вроде такого json’a:
|
|
Все возможные ошибки можно глянуть тут
А ведь же нам нужно указать токены доступа! Для этого к нашему адресу выше мы прицепим эти самые токены:https://api.stackexchange.com/2.2/me?site=[название сайта]&key=[ключ приложения key]&access_token=[tokens.accessToken]&callback=[method]
Здесь tokens.accessToken как раз ранее полученный в процессе авторизации ключ пользователя, а method — колбэк, который будет вызван в конце загрузки. Ответ будет примерно таким:
|
|
С такими данными визуально сложно работать, и потому я создам callback функцию, которая будет рендерить полученную информацию в небольшую табличку:
|
|
Саму информацию я получал через GET запросы примерно так: $.get("https://api.stackexchange.com/2.2/me?site=stackoverflow&key=YoUrAwEsOmEKey&access_token=YoUrSecretToKEn&callback=profile");
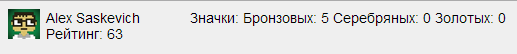
В итоге у меня получился такой результат:

Последние уведомления
Для того, чтобы наше приложение могло получать информацию о непрочитанных сообщениях, уведомлениях, ему нужно предоставить определенные права доступа. В случае с уведомлениями это read_inbox. Ставим его в блоке авторизации приложения:
|
|
Данные об уведомлениях мы получим вот тут: https://api.stackexchange.com//2.2/notifications?pagesize=[число последних уведомлений]&key=[ключ приложения]&access_token=[токен доступа пользователя]&callback=[callback-метод]
Мы можем не указывать число последних уведомлений, но тогда мы получим сразу все уведомления. Запрос выполняется аналогично предыдущему, ответ будет примерно таким:
|
|
Как видим, в данном случае система сразу отдает нам массив уведомлений. И с ними достаточно просто работать:
|
|
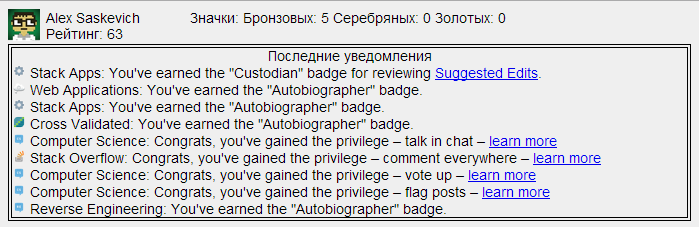
В итоге страничка моего маленького приложения приобрела вот такой окончательный вид:

А вот собственно фрейм, с которым можно “поиграть”:
И что теперь?
API сети Stack Exchange позволяет нам не только получать уведомления или данные профиля. Мы также можем получить вопросы, комментарии, теги, причем мы сможем также взаимодействовать с ними (добавлять вопросы, редактировать свои комментарии). Мы можем работать с профилем пользователя, событиями и статистикой.
Кстати о статистике — в панели управления приложением можно просмотреть статистику авторизаций и запросов в виде графиков. И да, стоит иметь ввиду, что число запросов, которое может сделать приложение к отдельной функции, ограничено десятью тысячами. Оставшееся число запросов пересылается нам вместе с JSON ответом в поле «quota_remaining».
В документации также можно будет поэкспериментировать с запросами. Для этого StackExchange предлагает консоль, которую можно найти под описанием каждой функции.
Cсылки
Маленькая заметка
В оргиниале данная запись была опубликована тут